npm install 策略
没事翻了翻项目中的node_modules文件夹看看有没有名字比较有趣的包, 忽然想起来, 以前只是知道这些是项目依赖包的依赖包, 那么如果被依赖的包又依赖了一个包, 甚至是循环依赖, 那么npm该如何处理呢? 又或者, 两个包依赖了不同版本的一个包, npm又是如何处理的呢? 带着这个疑问, 研究了下npm install的策略
没事翻了翻项目中的node_modules文件夹看看有没有名字比较有趣的包, 忽然想起来, 以前只是知道这些是项目依赖包的依赖包, 那么如果被依赖的包又依赖了一个包, 甚至是循环依赖, 那么npm该如何处理呢? 又或者, 两个包依赖了不同版本的一个包, npm又是如何处理的呢? 带着这个疑问, 研究了下npm install的策略
web worker可以让一个web application在与主线程分离的后台线程中运行一个脚本操作。比如把耗时的任务放到web worker内去执行,从而可以让主线程的运行不被阻塞。
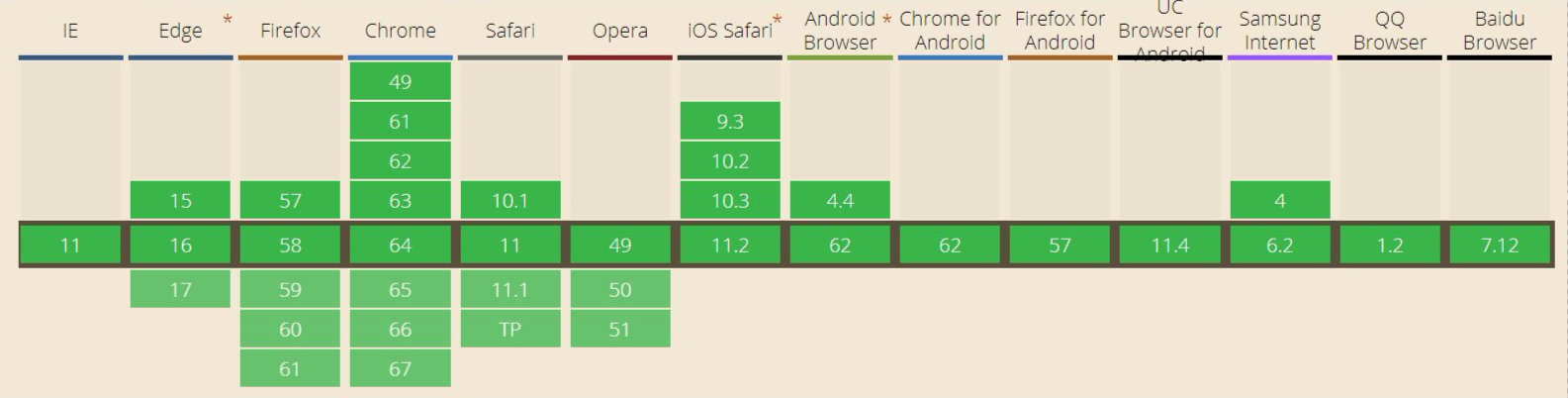
web worker兼容性如下:
首先看下面这段代码:
1 | console.log(0) |
在表单或者某些场景下我们通常需要对输入的值进行很多次的校验/判断 , 我们可以通过将条件语句对象化的方式来优化我们的代码1
2
3
4
5
6
7
8
9
10
11
12//优化之前
const exampleO = (param) => {
if(param === 1){
return 'is 1'
}else if(param === 2){
return 'is 2'
}else if(param === 3){
return 'is 3'
}else{
return null
}
}
现在开发微信公众号可以很方便的使用微信开发工具来进行开发。但是当我尝试使用微信开发工具来查看没有开发权限的微信公众号的源码的时候就遇到了阻碍——并不能查看公众号的代码,因为没有开发权限。
然后尝试使用fiddler来进行抓包分析,但是发现这种方式对于我查看源码的目的来说并不是特别方便。然后网上的inspect方式也比较繁琐。
可以通过在代码内添加debugger的方式来打断点,原来打断点都是先console一下找到代码的位置,现在可以发现可以直接加在代码里,当然,如果使用eslint的airbnb规则默认是被禁止的哈哈
使用async报错的问题,添加babel-polyfill,然后在webpack入口加上即可
React.PureComponent与React.Component的区别在于PureComponent通过prop和state的浅对比实现了shouldComponentUpdate();
我们知道只要执行一次setState默认就会render一次,当使用PureComponent时,react会浅层次的对state和prop进行diff,这样可以在一定程度上提高性能。由于是浅对比的,所以深层对象可能会出错,还有就是PureComponent与忽略整个组件的子级,所以需要确保子级组件也是Pure的。
e.stopPropagation() //用来阻止事件的冒泡
e.preventDefault() //用来阻止事件默认的行为
return false //两者皆阻止