Shadow DOM
Shadow DOM 为Web组件中的 DOM和 CSS提供了封装。Shadow DOM 使得这些东西与主文档的DOM保持分离。
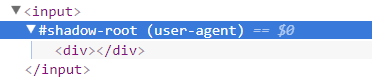
可以在settings -> preferences -> show user agent shadow DOM处进行勾选
从而在element内显示Shadow DOM, 比如input内的div:

自定义webcomponent:
1 | const myElement = document.createElement('my-element') |
效果如下: