读《css揭秘》之形状与投影
圆角
我们知道将正方形的border-radius设置为宽的一半可以得到一个圆, 但当border-radius设置为大于一半时, 仍然可以得到一个圆, 这是浏览器规范决定的, 它会按比例减小各个边框半径所使用的的值, 直到它们不会相互重叠位置, 不过为border-radius指定一个固定值时当tag大小改变时就不会是一个圆了, 所以将border-radius设置为50%会更好
切角
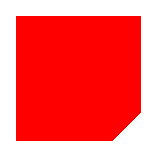
切角效果也是常见的css效果之一, 原来的方法是用一个三角形盖住元素的一个角来实现此效果, 但是用css渐变就可以轻松完成这样的效果, css代码如下:1
2
3width: 100px;
height: 100px;
background: linear-gradient(-45deg, transparent 15px, red 0)
效果如下:
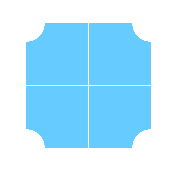
弧形切角:1
2
3
4
5
6
7
8
9
10
11
12
13width: 100px;
height: 100px;
background: #66ccff;
background: radial-gradient(circle at top left,
transparent 15px, #66ccff 0) top left,
radial-gradient(circle at top right,
transparent 15px, #66ccff 0) top right,
radial-gradient(circle at bottom right,
transparent 15px, #66ccff 0) bottom right,
radial-gradient(circle at bottom left,
transparent 15px, #66ccff 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
效果如下:
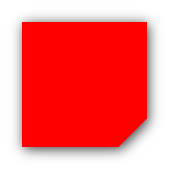
不规则投影
上面的切角出来后很有可能还需要阴影, 这个时候不规则投影就能起到作用啦
css代码如下:
1 | width: 100px; |
效果如下:
这本书的总结先写到这儿, 因为有些内容能做到非常酷炫的效果但是实际用的不是特别多就不作记录了