读《css揭秘》之背景与边框
有些时候我们需要多重边框的效果, 这时用box-shadow就可以很容易地做到这一点, 因为他支持逗号的写法, 从而为一个元素添加多个box-shadow, 形成多重边框的效果
html代码如下:1
<div class="example"></div>
css代码如下:1
2
3
4
5
6.example {
width: 100px;
height: 100px;
background: red;
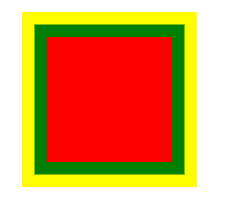
box-shadow: 0 0 0 10px green, 0 0 0 20px yellow;
}
效果如下:
需要注意的点是box-shadow的行为跟border的行为并不完全一致, 这个需要通过margin或是padding来模拟多重边框占用的空间, 还有一个问题在于这个方法产生的边框在元素的外圈, 它不会响应鼠标事件, 比如悬停, 点击, 这个时候需要把box-shadow加上inset, 让它在元素的内圈进行绘制, 同时增加额外的padding来腾出空间
当我们所需要的边框只需要两层时, 我们可以先设置border然后再设置outline来达到同样的目的, 这种方法的优点在于边框样式十分灵活, 不会像box-shadow一样只能模拟实线边框, 想实现上一个效果, 通过outline实现, 则css代码如下:
1 | .example { |
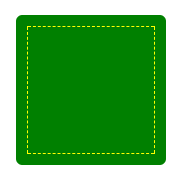
前面说过, box-shadow的局限在于当需要非实现边框时非常无力, 而outline则可以轻易的做到
1 | .example{ |
效果如下:
这种方法的需要的注意的地方在于:
- 只适用双层边框的场景, 当然, 如果要模拟多层也可以
- outline不一定会像border一样, 在设置border-radius后产生圆角——很有可能还是直角的, 这是一个bug, 但还未被修复